Dạo này tôi làm mấy app Node.js và tôi rất cần một cách “tử tế” để nó tự khởi động cùng với server. Sau nhiều lần thử những cách “ngu học” như biến app Node.js thành một service hay chạy một lệnh khi khởi động thì tôi cũng tìm ra PM2. Cái này chắc các bạn làm Node.js từ trước chắc biết cả rồi, còn tôi thì giờ mới biết, vớ được PM2 như bắt được vàng :))
Cài đặt PM2
PM2 là một Node package, nhưng bạn không nên khai báo ở package.json mà chỉ nên cài riêng khi cần thiết:
$ npm install pm2@latest -g
Việc thêm app vào process list của pm2 cũng rất đơn giản:
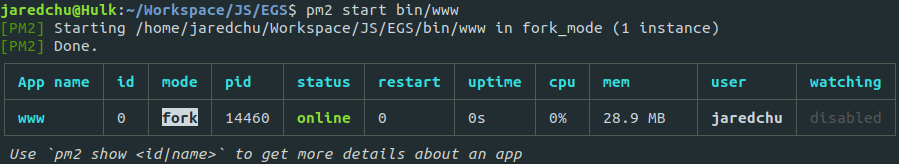
$ pm2 start app.js
Với một app Node.js & Express thông thường thì start bin/www thay vì app.js nhé.

Màn hình lệnh khi thêm app vào pm2 processes list
Từ giờ PM2 sẽ chạy và tự khởi động lại app nếu nó die. Dễ quá nhỉ.
Khởi động PM2 service cùng Server
Để PM2 tự khởi động app khi server khởi động thì phải làm thêm một bước nữa, may thay bước này rất đơn giản vì pm2 sẽ tự động detect OS bạn đang xài là gì và generate ra command cho bạn chạy luôn:
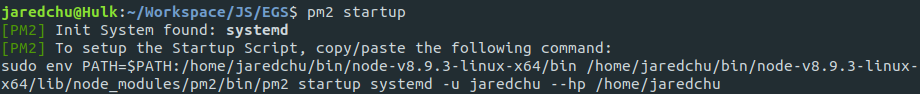
$ pm2 startup
Giờ bạn chỉ cần copy/paste và chạy dòng thứ 3 của đoạn text vừa sinh ra là PM2 sẽ tự khởi động cùng với server rồi. Cách này sẽ work với các Linux Distributions và MacOS nhé. Còn Windows thì PM2 chưa hỗ trợ hoàn toàn và phải config thêm một số bước nữa (ai xài Windows tự tìm hiểu nhé hô hô).

Kết quả của lệnh pm2 startup khi chạy trên Ubuntu 18.04
Có một cách đơn giản hơn đó là bắt lấy dòng thứ 3 của lệnh pm2 startupvà lưu ra một file .sh, sau đó execute file này. Do tôi rất lười nên đã rút gọn các bước trên thành 1 lệnh:
$ pm2 startup | tail -n+3 > pm2.sh && bash pm2.sh
Khắc phục lỗi với Vagrant
Tôi có một dự án dở hơi chạy trên Vagrant và trong box đó có 2 phần là Laravel và Node.js. Mặc dù dở hơi như vậy nhưng nó vẫn chạy tốt và tôi cần config để PM2 khởi động cùng với vagrant up.
Vấn đề là khi Vagrant khởi động thì thư mục code chưa kịp mount vào trong máy ảo, dẫn đến việc PM2 không tìm thấy file cần chạy. Vì vậy app sẽ không khởi động cùng với Vagrant như mong đợi.
Rất may là vẫn có cách khắc phục bằng cách bắt Vagrant chạy một lệnh sau khi nó đã mount thư mục code. Chỉ cần thêm dòng dưới vào vị trí thích hợp trong Vagrantfile, ví dụ:
Vagrant.configure(VAGRANTFILE_API_VERSION) do |config| ... config.vm.provision :shell, :inline => "pm2 start /vagrant/project/server/index.js && pm2 startup", :run => 'always', privileged: false ... end
Nhớ thay /vagrant/project/server/index.js bằng đường dẫn tuyệt đối đếnapp.js hoặc bin/www trong project nhé.
Những lệnh hay dùng với PM2
Nếu chạy start app.js thì process name sẽ tự động gán thành app.js. Tương tự nếu chạy start bin/www thì process name là www. Để stop các process thì ta dùng lệnh sau:
pm2 stop [process-name]
Nếu nhiều process có cùng tên file thì ta cần set name riêng cho từng process để tránh bị trùng:
$ pm2 start app.js --name "my-api" $ pm2 start web.js --name "web-interface"
Sau đó stop bằng name đã set:
$ pm2 stop web-interface
Xem danh sách các process:
$ pm2 list
Khởi động lại process:
$ pm2 restart web-interface
Xóa process:
$ pm2 delete web-interface
Log rotate với PM2
Phần log-rotate này rất quan trọng nếu application có nhiều output thì sớm muộn các file log của pm2 (nằm ở /home/username/.pm2/logs) sẽ làm đầy ổ cứng gây lỗi. Cách khắc phục là cài đặt pm2-logrotate:
$ pm2 install pm2-logrotate
Với nhu cầu bình thường thì sẽ không cần setting gì thêm, sau khi cài đặt pm2-logrotate sẽ apply default setting cho file log tối đa 10MB và lưu trữ 30 ngày. Xem thêm tại đây nếu bạn muốn customize nhé.
Tham khảo:
- http://pm2.keymetrics.io/docs/usage/quick-start/
- http://pm2.keymetrics.io/docs/usage/process-management/
- https://www.digitalocean.com/community/tutorials/how-to-set-up-a-node-js-application-for-production-on-ubuntu-16-04
- https://stackoverflow.com/questions/38202390/pm2-on-vagrant-starting-app-after-shared-folder-is-mounted
- https://blog.cloudboost.io/nodejs-pm2-startup-on-windows-db0906328d75
- https://www.npmjs.com/package/pm2-logrotate




cái package pm2 này còn có cái hay nữa là monitoring app realtime trên https://pm2.io luôn 😀
cái đó chưa thử nhưng thấy đẹp phết :v
Thoi nay no hay dung aws lambda nen pm2 phan nao cung khong con relevant nua https://techleadvietnam.wordpress.com/2020/03/14/setup-node-js-application-va-pm2-va-nginx/
Là sao hả bạn? Mình ít làm dự án Node.js nên còn mù mờ lắm, xin được chỉ giáo 😀
Khi ban dung nodejs ban phai dung pm2 de load balance voi nhieu process trong 1 server. Ban phai bao tri va quan ly. Con neu ban dung aws lambda thi ban khong can quan tam lam cach nao de scale no hay quan ly bao tri. Ban chi can viet code la xong. Bi gio co rat nhieu cong ty di theo huong nay. Boi vi ho tiet kiem duoc tien va ca thoi gian.
Ban co the reference https://techleadvietnam.wordpress.com/2020/03/14/tao-node-js-serverless-voi-aws-lambda-trong-10mins/
À mình hiểu rồi, hôm qua cũng research 1 chút. AWS Lambda cũng giống như Heroku, mình chỉ việc viết code rồi deploy không phải lo chuyện setup hay maintain server. Nhưng dự án mình làm là dự án nội bộ, phải cài trên máy chủ nội bộ tại nhà máy cho nên dùng PM2 là chuyện bắt buộc rồi 😀
Ah AWS co VPC ban co the configure de limit access nhe.
Nhung ma de thuyet phuc cong ty ban chuyen qua dung AWS thi chac la kho neu cong ty ban da co san server noi bo 😀
Cám ơn bạn đã chia sẻ kiến thức này. Trước mình chỉ dùng nodemon mỗi khi dev một ứng dụng Nodejs mà thôi.
Cám ơn bạn đã ghé thăm blog nhé!